
練習方法
コーディング練習は、「模写コーディング」と「デザインカンプからのコーディング」が行えます。
「デモサイト」を見ながら同じサイトを作るコーディング練習です。
実際のサイトで動きを確認できるのでコーディング初心者におすすめです。
「仕様」と「デザインデータ」をもとにサイトを作るコーディング練習です。
実務と同じ条件でコーディングを行うのでより実践的です。
また、コーディング方法として、「サイトでのコーディング」と「ローカルでのコーディング」が行えます。
サイト上のテキストエディタから、コーディングの練習ができます。
スマホ・タブレットからコーディング練習ができるため手軽に練習できます。
素材ファイルのパスは、仕様の項目に記載しているパスを使用します。
ローカル上のテキストエディタから、コーディングの練習を行います。
こちらの方が、実践的な環境です。素材ファイルはダウンロードしていただき、ローカル環境に配置します。
テキストエディタは、Visual Studio Codeがオススメです。
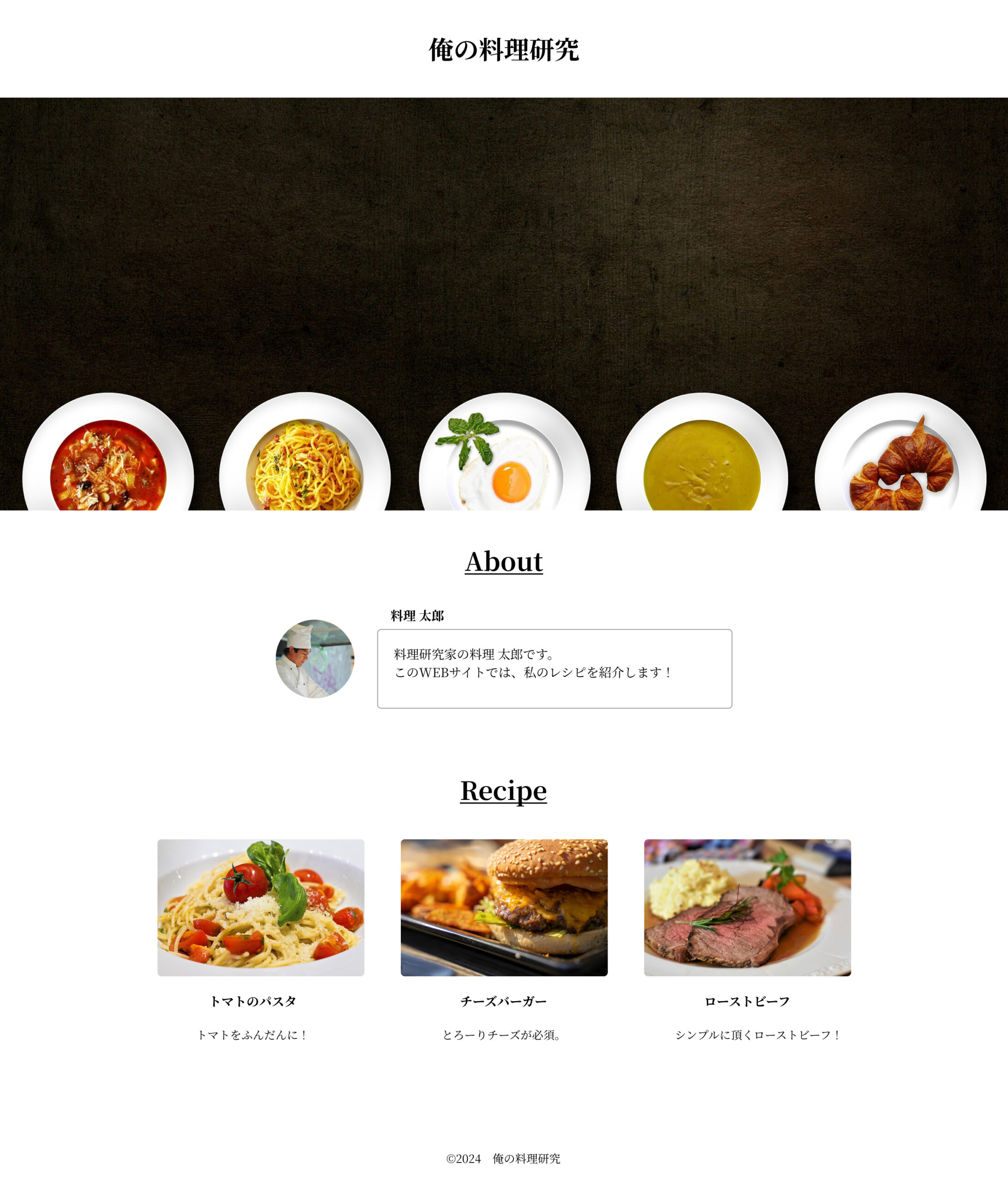
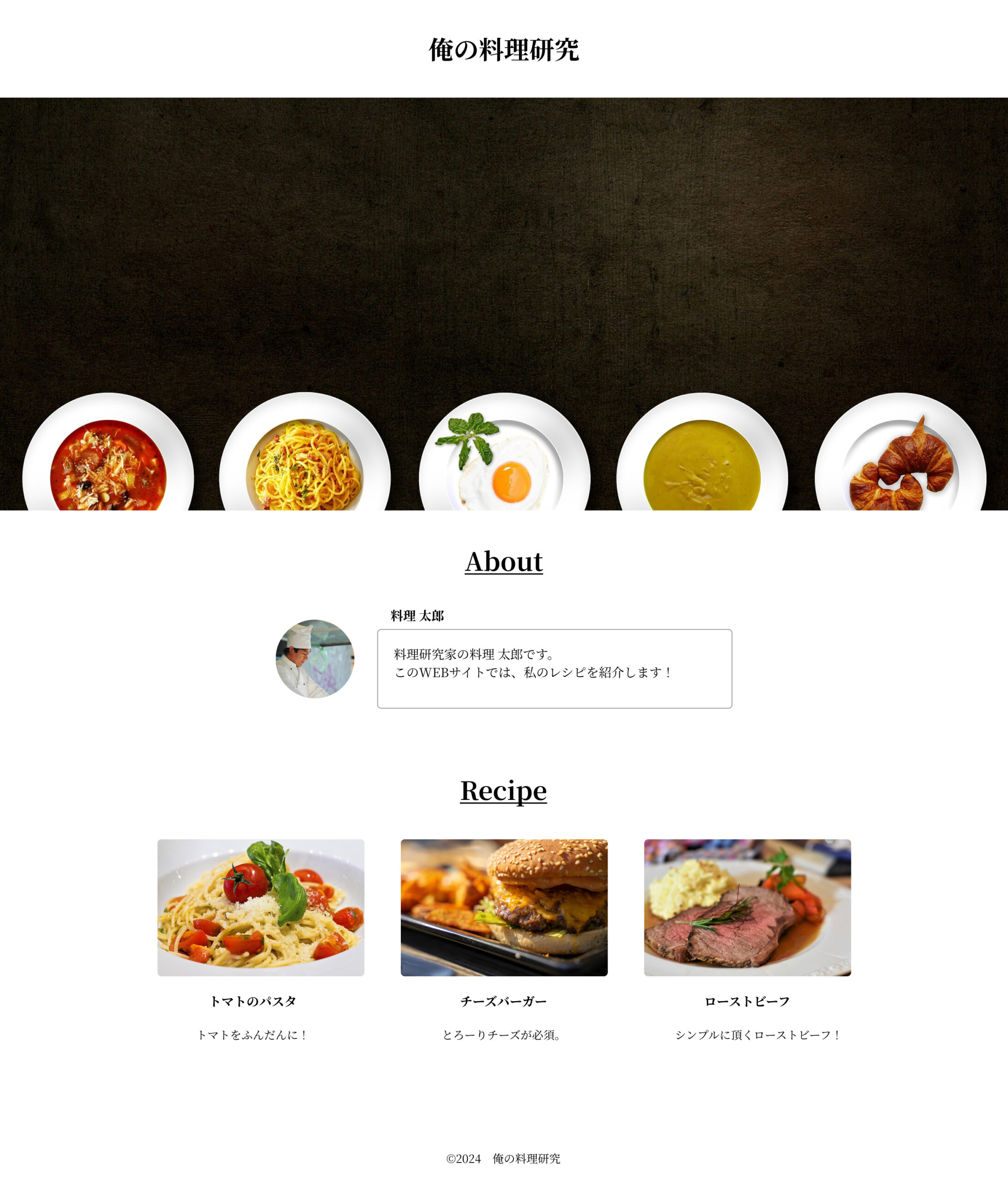
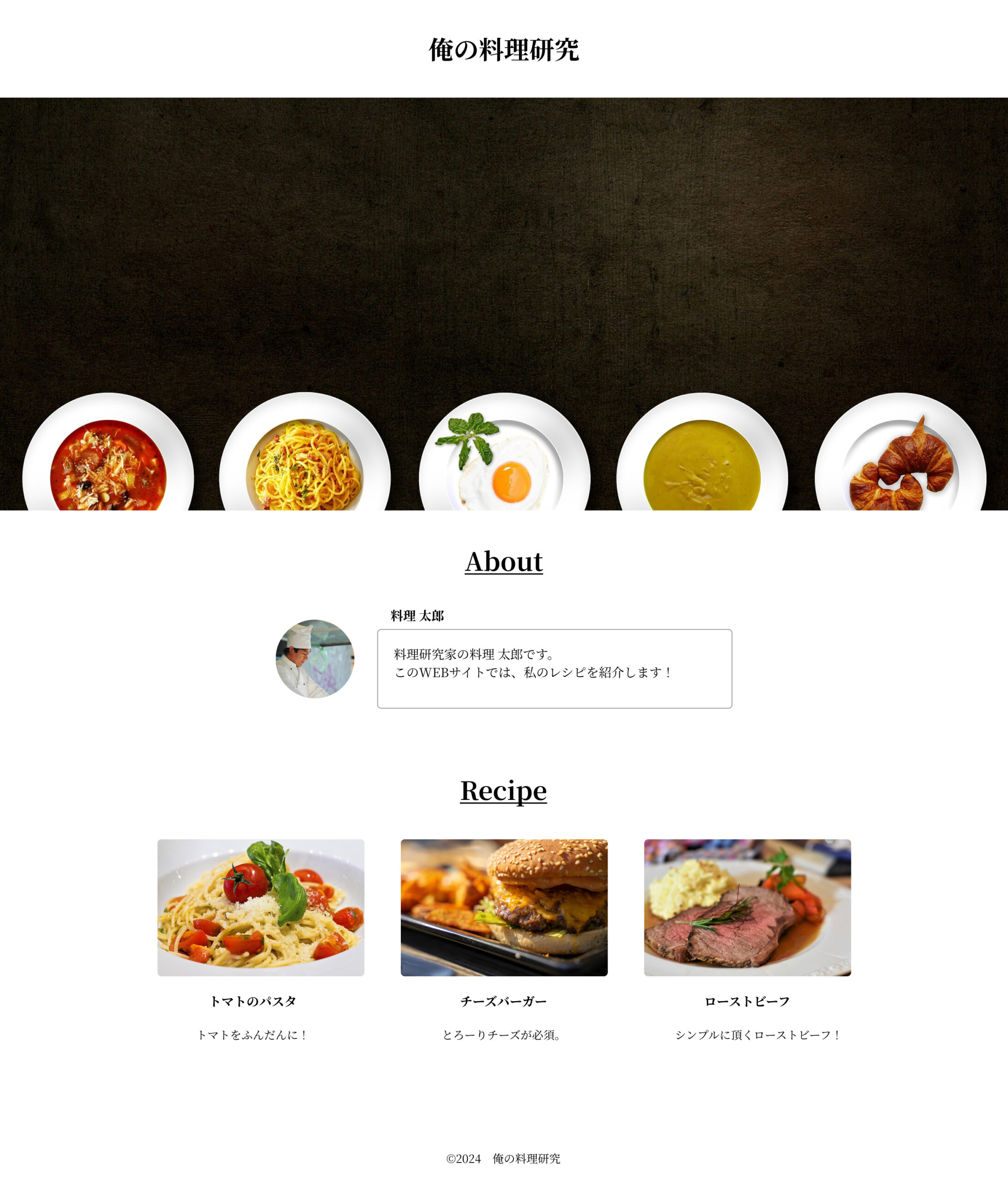
完成イメージ
◆PC表示のイメージ

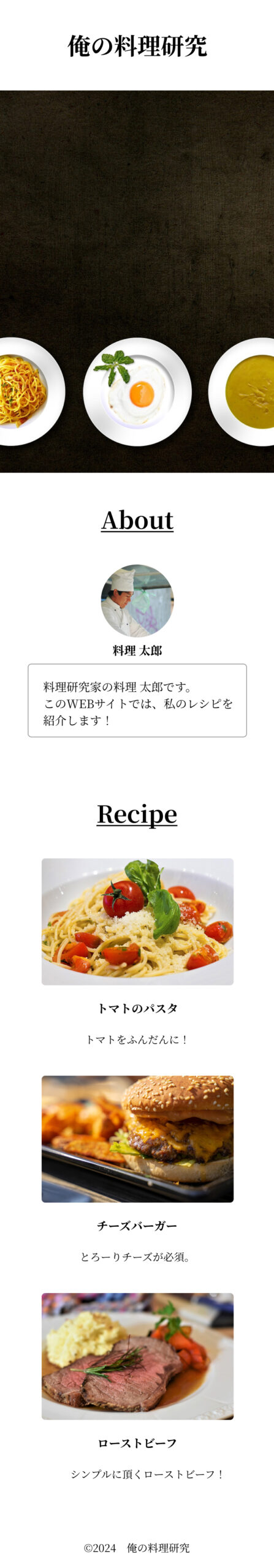
◆スマートフォン表示のイメージ

課題について

シチュエーション
料理人の友人から、シンプルなポートフォリオサイトの制作依頼を受けました。
制作するサイトは、自己紹介と料理の写真だけのシンプルなサイトです。
1ページのコーディング: ¥10,000
ダウンロード
※再配布ができない画像は、グレー画像に置き換えています
- コンテンツ幅
コンテンツの横幅は960pxで、横のパディングは4%です。
メインビジュアルだけ、全幅にします。 - メインビジュアル
全幅の高さは600px固定です。 - About
画像をCSSで丸く切り抜きます。
画像とテキストを横並びの中央寄せで配置します。 - Recipe
画像を両端揃えの横並びに配置します。 - レスポンシブ
ブレークポイントは600pxです。
About, Bicycleともに、レスポンシブ時はコンテンツを縦積みにします。
レイアウト構成のヒント
コーディングの途中で詰まったら、レイアウト構成のヒントを参考にしてみましょう。正解の一例のレイアウトについて解説しています。
答え合わせ
一通り完成したら、動作確認をしてみましょう。
「デモサイト」と動作を比較し、動作が不一致だったところは、「ソースコード」を確認しましょう。
ソースコードについては、答えは一通りではありません。
デモサイトと同じ「見た目・機能」のサイトが作成できていればOKです。
参考 初めての「模写コーディング」
模写コーディングの手順がわからないという方は、以下のページで解説しています。
参考 初めての「デザインカンプからのコーディング」
デザインカンプからのコーディングの手順がわからないという方は、以下のページで解説しています。


コメント